In this Showit tutorial, I am going to show you how to add a Showit Template to an existing Showit Website.
This video is going to be handy if you want to add canvases or page layouts to your existing website design.
Choose your preferred learning style:
- Watch the video
- Read the blog post below
As you may already know, our speciality is template add ons that can be incorporated with your existing website design. We offer individual canvas sections as well as page layouts that work seamlessly with your existing website.
When you purchase one of our template bundles, you won’t be adding a complete website to your Showit library. Instead, you’ll be adding individual canvas sections or page layouts. This Showit Tutorial is going to show you exactly how to do that.
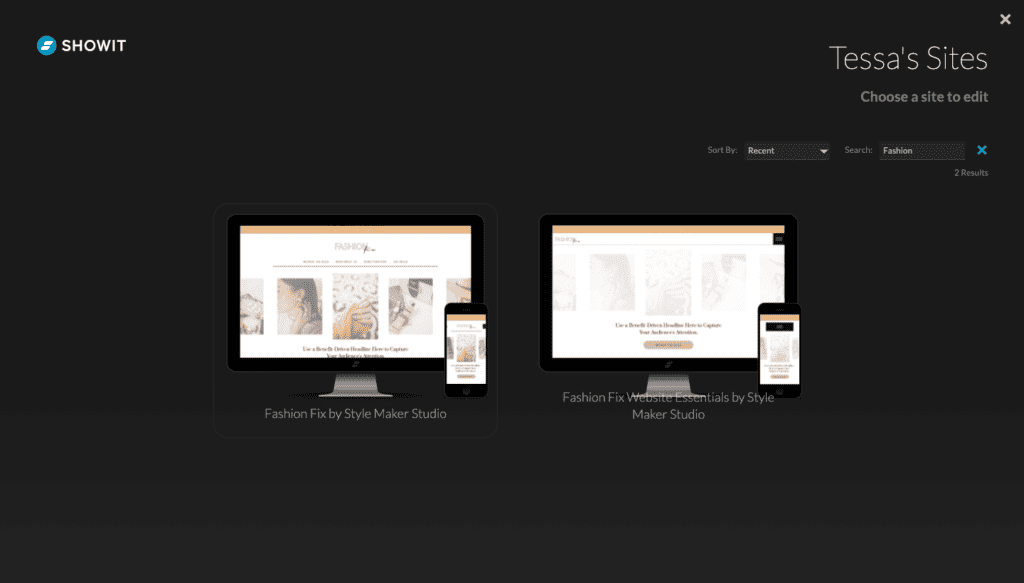
Step One: Select your website
Once you’ve imported the templates into your library, the first thing you want to do is select the website that you want to add the templates too.

Step One: Select your website
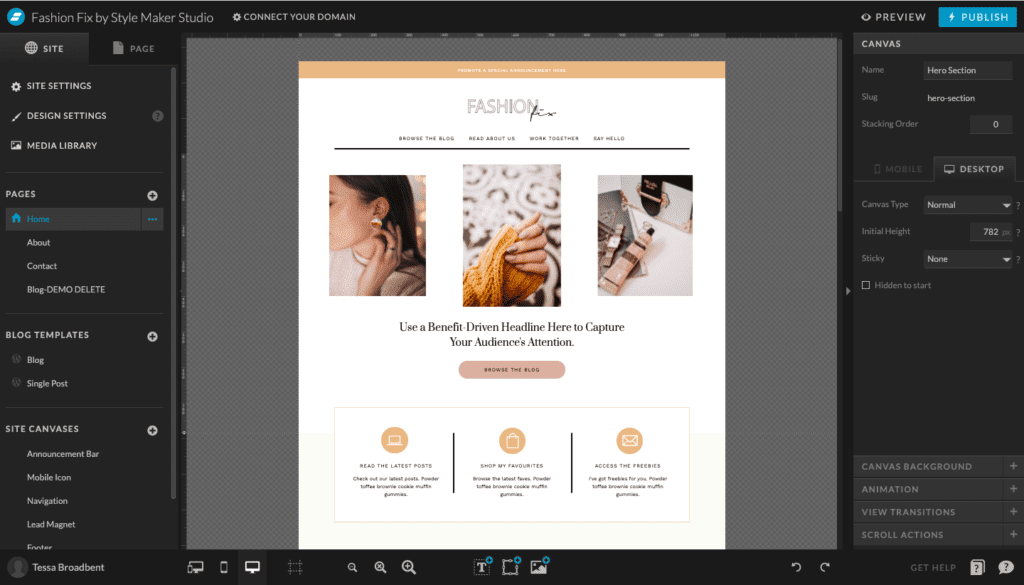
Step Two: Select the page that you want to add the template to
Once in the main dashboard, we then want to select the page that we’re adding the template to.
If you’re adding a template that contains individual canvases, Showit only allows you to add one canvas at a time. An entire page on the other hand can be added in one go.

Step Two: Select the website page
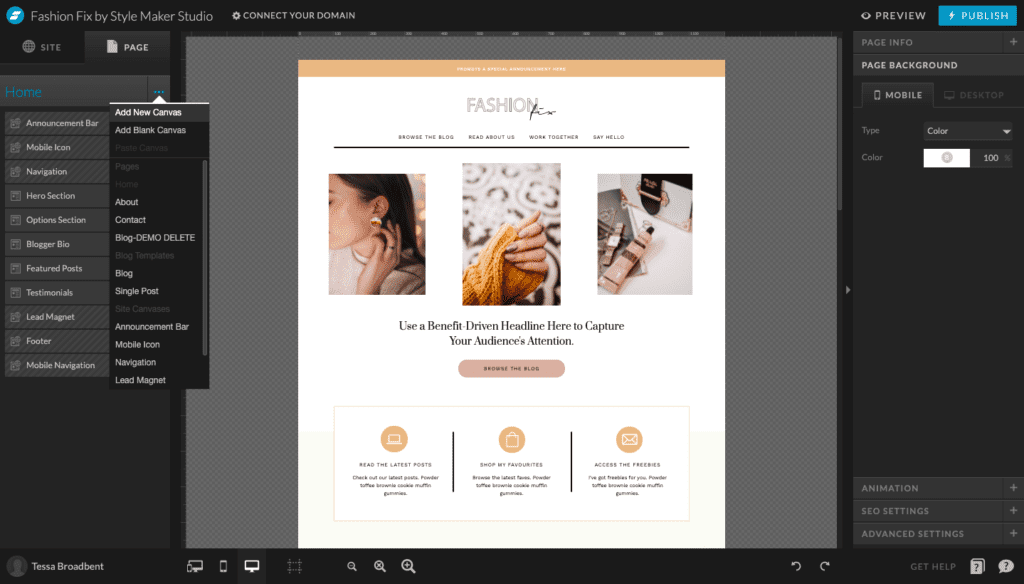
Step Three: Select the ‘Page’ tab, click the three dots and select ‘Add new canvas’
This will allows us to choose a canvas from our existing website, another site that we have created, our template library or the showit library which contains all of the free templates.

Step Three: Select ‘Add new canvas’
In this case, we want to select ‘My Library’. As you can see, all of our imported templates can be accessed from this list.
Step Four: Select individual canvases to add to website page
So, because we’re adding a new canvas, like I said before, you can only add one canvas at a time to your website. If your template is made up of multiple canvases, you’ll have to repeat the steps to add all of the canvases to your website.
Step Five: For demonstration purposes, let’s say that we want to add the navigation menu of this template to our website. As you can see, this particular section is made up of multiple canvases – Navigation menu, Dropdown Menu and Mobile Navigation Menu.
Step Six: Select ‘Apply my fonts and colors followed by the ‘Add’ button
So to start with, we will need to add the ‘Navigation’ canvas which contains the navigation icon. So we can select that one.
The next step is to decide whether we want to ‘Apply my fonts and colours’ or ‘Use the original design’.
Whenever you are adding a new template to your existing website, I always recommend choosing ‘Apply my fonts and colours’.
Now, don’t panic – this is likely going to make the design look a bit messy at first, but sticking with your own fonts and colours allows you to maintain cohesion throughout your website which will look a lot more professional.
You can always customise the template once you’ve added so it looks neater. Ok, so now we can press add and repeat the steps for the next canvas.
Step Seven: Customise the designs to match your existing brand
The next step is to style the templates according to the design of your existing website. This is why I love Showit so much! You can change literally anything.
You can update colours, fonts, remove elements, change the layout entirely – the choice is yours!
Now, I’m just going to go ahead and quickly customise the look of these templates so they work with my existing colours and fonts.
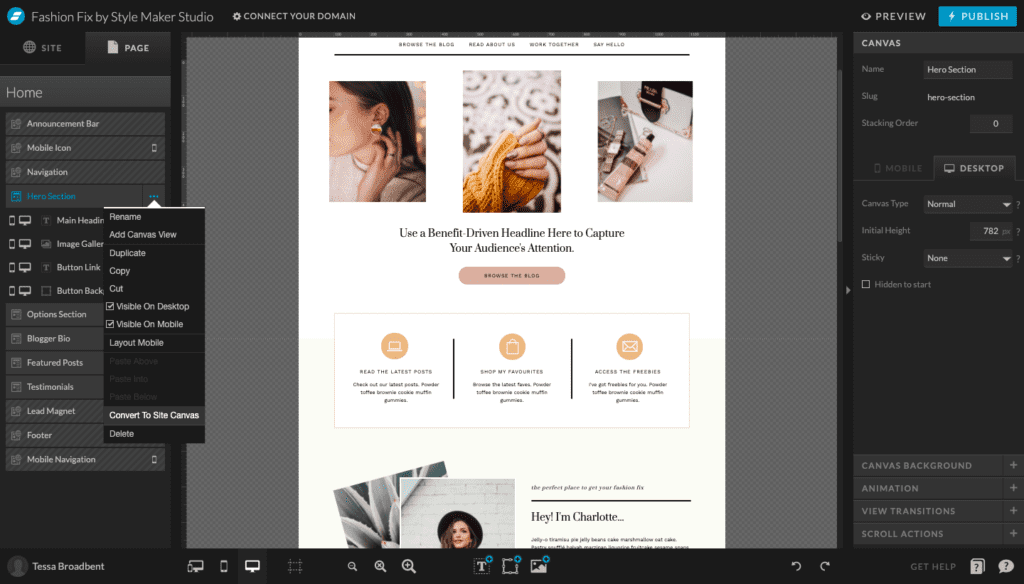
Step Eight: Convert applicable canvases from page canvases to site canvases
Usually styling and publishing the design would be the final step, but because we’re using a navigation menu, this is likely something that you’d want to add to more than just one page.
If we’re adding it to multiple pages, the first thing we want to do is convert the template canvases to site canvases. This means that any changes we make to these canvases down the track will be automatically applied to all of the pages that contain these canvases.

Step Eight: Convert page canvases to site canvases
This saves you a lot of time and effort and prevents you from having to update each page individually. To convert the canvases into site canvases all we have to do is select the three dots next to each canvas (in this case, it’s the navigation and navigation menu canvas) and select ‘Convert to Site Canvas’.
We can then go ahead and add these site canvases to multiple pages across our website.
I hope that you found this tutorial helpful. Feel free to leave any comments or questions below – I would love to hear from you.
If you want more Showit tips and tutorials, don’t forget to subscribe to my YouTube Channel and press the bell icon so you get notified each time I upload a new video.
See you next time!