In this free Showit tutorial, I am going to show you how to update your website colour palette using the Showit website platform.
Colour is extremely important when it comes to creating the overall vibe and style of your website. It has the power to increase brand recognition, build trust and establish brand loyalty.
Once you have determined your brand’s colour palette, maintaining consistency throughout your Showit website, social media posts and other promotional material is essential. Fortunately, the Showit Platform makes it very easy to maintain a cohesive colour palette throughout your site.
Choose your preferred learning style:
- Watch the video
- Read the blog post below
Step One: Find your colour palette settings under ‘Design Settings’ in the Showit Dashboard
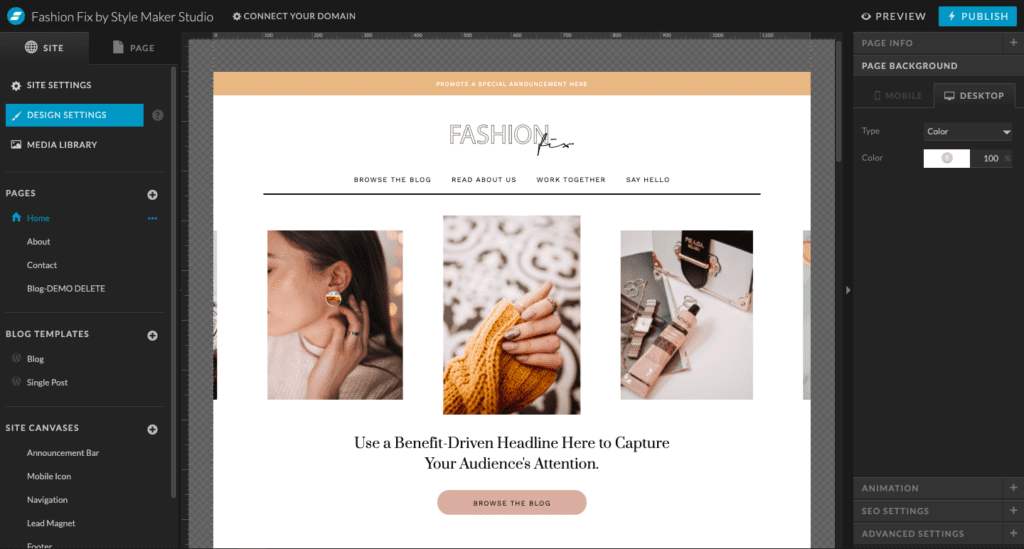
Once you’ve logged into your Showit account and selected the website design you’d like to work with, you can find your colour palette settings under ‘Design Settings’ on the left hand side of the dashboard.

Step One: Find your colour palette settings under ‘Design Settings’
The colour palette settings are for each individual Showit website design rather than your overall Showit account.
The colour palette section is made up of a selection of eight colours. When creating your palette however, I would recommend only using up to 4-5 of the colour fields.
You want to avoid colour overload. Too many colours in your palette can create confusion. Under the ‘Site Style’ tab, your colour selections can be found at the top of the screen.
I generally use the first 4-5 swatches for the chosen colour palette and leave the final swatch as white. This makes for quick and easy access when I am selecting page background colours.
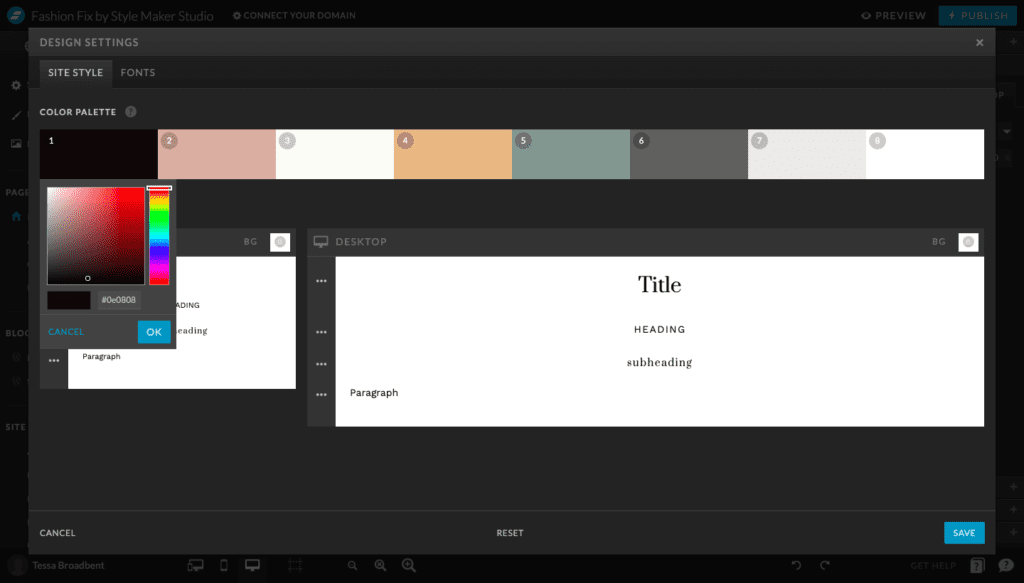
Step Two: Click on the swatch to update the colour selection
To update the swatches, all you need to do is click on the swatch – this will open the colour selector window. From there, you can either use the colour dropper tool or enter the HEX code of your selected colour.
Press ok once you’ve the colour has been selected and move on to the next swatch. Select ‘save’ once your colour palette swatches have been updated.
If you make a mistake, you can always select the ‘reset’ button to revert back to the original swatch selections.

Step Two: Select the swatch to update the colour selection
As you can see, each swatch has been assigned a number from 1-8. This number assignment makes it quick and easy to update the colour selections across your entire website.
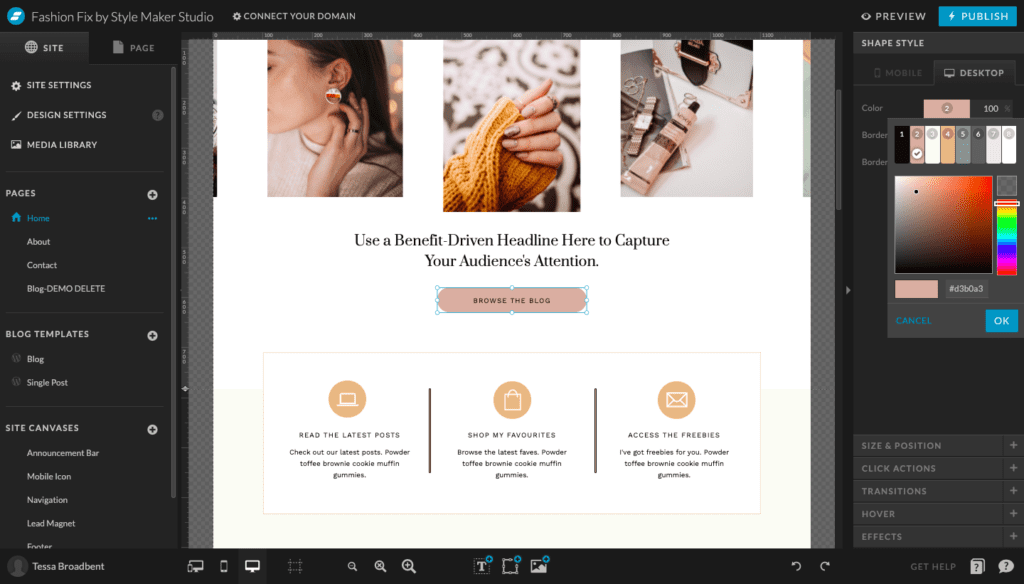
If we go back to the homepage and select the button background, we can access the colour settings under ‘shape style’ in the right-hand menu. Clicking on the colour swatch will open the palette window where we can select another colour from the swatches.

Use the number assignments to quickly + easily update colour selections
In this case, number two has been selected for this particular design element. If we decide to change the primary colour palette at any point, this will update the colour selections for the entire website based on these number assignments. Every element that uses swatch two will be updated with the new colour selection.
We can also use the colour selector or the HEX code field to select an entirely different colour. This is something that I would not recommend doing however.
Using too many colours can create confusion and consistency is key when it comes to creating an impactful visual identity and a high level of professionalism. By sticking with the swatches in your colour selection, you website design will look much more cohesive.
Bonus Tip:
Found a colour you love, but not sure of the HEX code?
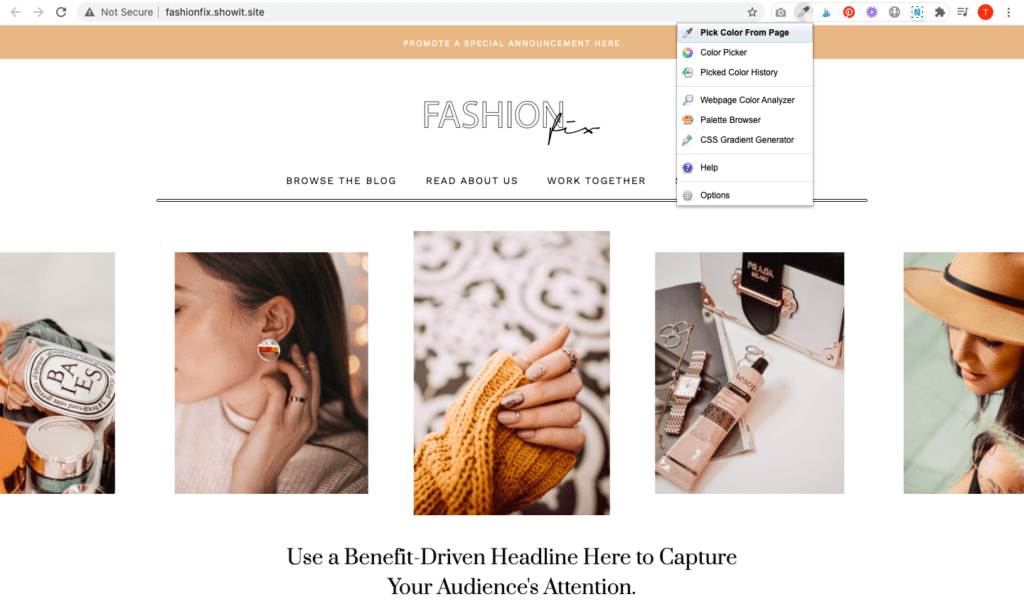
A free tool called ColorZilla will allow to easily extract the colour code from any website page so you can save it for future use.
All you need to do is install the Chrome extension and select ‘pick colour from a page’ from the dropdown menu.

ColorZilla: Pick colour from a page
I hope that you found this tutorial helpful. Feel free to leave any comments or questions below – I would love to hear from you.
If you want more Showit tips and tutorials, don’t forget to subscribe to my YouTube Channel and press the bell icon so you get notified each time I upload a new video.
See you next time!